Kiosk, App mode
Modern browsers offer different modes to allow for more desktop-like experience when working with web applications. This section describes how to configure Webswing application to run in app mode and kiosk mode in Chromium-based browsers (Chrome, Edge, ...).
App mode (PWA)
App mode or Progressive Web App is used when you want to have a more desktop-like UX with the application. You can save a shortcut to the application (web page) and open it the same way as you open any other desktop application. The PWA loads your application in a special Chrome browser window with minimal GUI, without address bar and other standard browser controls. The application is branded based on your settings in Webswing app config. We also recommend to set Swing windows to undecoratedand always maximized.
See our video guide to learn how to create PWA in a few steps.
Kiosk mode
The kiosk mode is used when you want to run Webswing application in a kiosk environment, i.e. started fullscreen without the option to leave or switch the app. This is similar to the app mode, but it requires a few more steps.
Kiosk printing
Many kiosk applications provide printing functionality. Since Webswing app runs on a remote server it cannot directly connect to user's local printer. However there are few options how to print directly with Webswing:
- print using
WebUSB APIdirectly to a USB printer (e.g. Zebra printer) connected to the client's machine - open a web page with automatically opened local print dialog (must be confirmed by user)
- open a web page that automatically submits the local print dialog and prints to default printer (only with
--kiosk-printing)
See our video guide to learn how to run Webswing app in kiosk mode and use kiosk printing.
Custom print page
Here's a simple guide how to setup a custom print page.
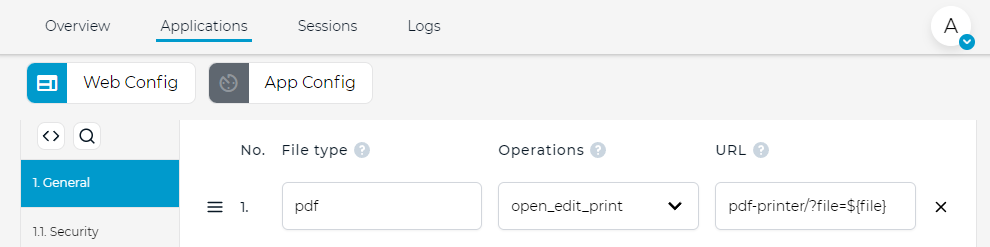
- Set file viewer configuration for PDF files.

- Add
pdf-printer/index.htmlandpdf-printer/index.jsto application'sweb folder.
<!DOCTYPE html>
<html>
<head>
<title>Demo pdf printer</title>
<meta charset="utf-8">
<script type="text/javascript" src="index.js"></script>
</head>
<body>
<h3>This page should automatically print a PDF in Chrome kiosk mode. The window will close after 5 seconds.</h3>
</body>
</html>
const searchParams = new URLSearchParams(window.location.search);
const blobId = searchParams.get('file');
console.log("blobId", blobId)
document.addEventListener("DOMContentLoaded", function() {
const iframe = document.createElement('iframe');
iframe.style.position = 'absolute';
iframe.style.width = '0';
iframe.style.height = '0';
iframe.style.border = 'none';
document.body.appendChild(iframe);
iframe.src = blobId;
iframe.onload = function() {
iframe.contentWindow.focus();
iframe.contentWindow.print();
setTimeout(closeWindow, 5000); // close after 5s, remove if you need user confirmation of print dialog
};
});
function closeWindow() {
close();
}
- Use
Desktop.print()to print a PDF file.
public class DesktopPrintExample implements ActionListener {
public DesktopPrintExample() {
}
public void actionPerformed(ActionEvent e) {
try {
File tmp = File.createTempFile("ws-print", System.currentTimeMillis() + ".pdf");
try (InputStream inputStream = PrintingDemo.class.getResourceAsStream("resources/print.pdf")) {
Files.copy(inputStream, tmp.toPath(), java.nio.file.StandardCopyOption.REPLACE_EXISTING);
Desktop.getDesktop().print(tmp);
}
} catch (Exception ex) {
ex.printStackTrace();
}
}
}
This will open the print page with print dialog. If you are using --kiosk-printing the dialog will auto-submit to a default printer. Otherwise user must submit the dialog, in that case remove the timeout that closes the page from the javascript code.

